Визуальный редактор: инструкция по работе
17 марта 2014 года произошло обновление визуального редактора материалов:
Навигация по инструкции:
- Работа с текстом
- Работа со ссылками
- Работа с картинками
- Работа с таблицами
- Работа с Flash
- Добавление видео с YouTube
- Дополнительные функции
- Ответы на частые вопросы
Ответы на частые вопросы
В: Меня совершенно не устраивает новый редактор и я во что бы то ни стало хочу вернуть старый теплый ламповый редактор, как мне это сделать?
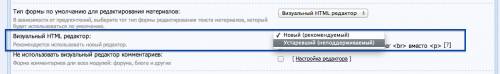
О: Вам нужно зайти в панель управления - настройки - общие настройки, найти пункт "Визуальный HTML редактор:" и выбрать в выпадающем списке вариант "Устаревший (неподдерживаемый)":
В: Мне совершенно не нравится, что новый редактор добавляет форматирование при помощи тега p, это добавляет лишние отступы, как это убрать?
О: Тег p (абзац) как раз предназначен для форматирования текста, его применение логично и правильно. Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция "Для перевода строк использовать тег <br> вместо <p>" в Панели управления в общих настройках для вас (также полезно прочитать информацию под знаком вопроса):
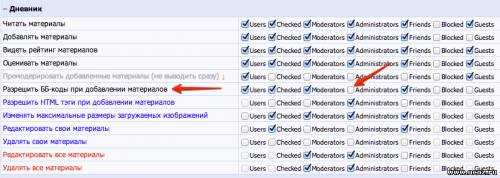
В: В новом редакторе у меня пропал режим BB-кодов, почему?
О: Во время работы над новым редактором был немного исправлен анализ прав групп. Скорее всего, в панели управления сайтом в настройках прав групп для данного модуля у вас отсутствуют права на добавление BB-кодов. Поставьте там галочку и все вернется на свои места.
Работа с картинками
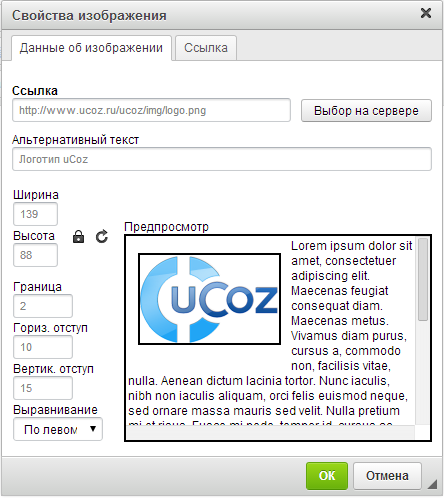
При вставке картинки в визуальный редактор появляется окно "Свойства изображения" с двумя вкладками: Данные об изображении и Ссылка:

Данные об изображении
- Ссылка: можно вставить ссылку на картинку, либо выбрать картинку в Файловом менеджере сайта, для этого нужно нажать на кнопку "Выбор на сервере"
- Альтернативный текст: Атрибут alt
- Ширина и высота указываются в пикселях (px), по умолчанию будет установлены текущие значения ширины и высоты добавляемой картинки
- Граница указывается в пикселях. По умолчанию граница черного цвета.
- Гориз. отступ- горизонтальный отступ (слева и справа от картинки), указывается в пикселях.
- Вертик. отступ- вертикальный отступ (сверху и снизу от картинки), указывается в пикселях
В окне "Предпросмотр" можно увидеть то, как будет выглядеть вставленная картинка. Внесенные изменения будут отображаться в режиме реального времени.
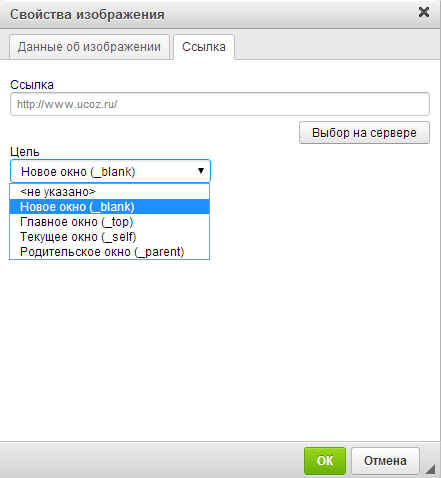
Ссылка

Эта вкладка заполняется в том случае, если картинка будет использоваться как ссылка.
- Ссылка - адрес перехода. Атрибут href
- Цель - Атрибут target
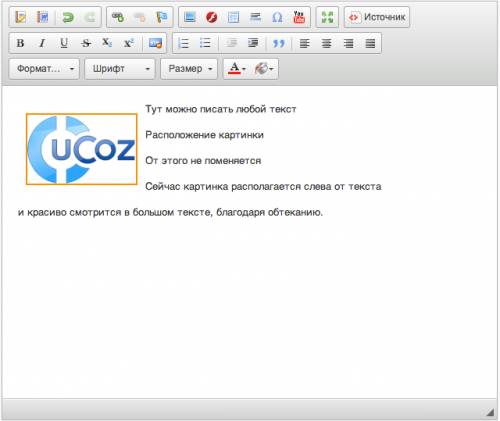
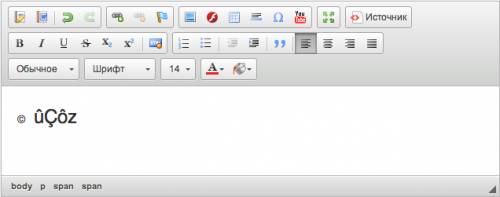
Вот так будет выглядеть добавленная картинка в визуальном редакторе:
<p><a href="http://www.ucoz.ru/" target="_blank"><span style="color:#FF8C00;"><img alt="Логотип uCoz" src="http://www.ucoz.ru/ucoz/img/logo.png" style="border-width: 2px; border-style: solid; margin: 15px 10px; float: left; width: 139px; height: 88px;" /></span></a>Тут можно писать любой текст</p> <p>Расположение картинки</p> <p>От этого не поменяется</p> <p>Сейчас картинка располагается слева от текста</p> <p>и красиво смотрится в большом тексте, благодаря обтеканию.</p>
![]() FAQ
FAQ
В: Как изменить цвет границы у картинки?
О: Для того, чтобы изменить цвет границы нужно после вставки картинки в визуальный редактор выделить ее, нажать на кнопку

(Цвет текста) и выбрать цвет границы.
В: Как перемещать картинку и сделать ее по центру?
О: Есть подробная видео-инструкция по перемещению картинки: http://monosnap.com/file/FhiAwUSlRwqwaN7dm9I5e3sjT5ASC1
Работа с текстом
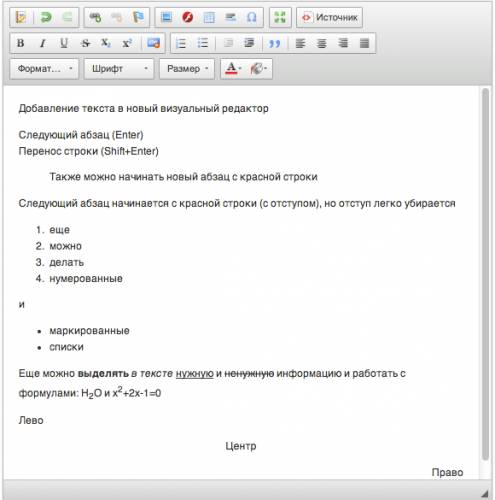
Абзац, Перенос строки, Красная строка (Добавить отступы), Убрать красную строку (Убрать отступы), Нумерованный список, Маркированный список, Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный индекс, Надстрочный индекс, По левому краю, По центру, По правому краю, Специальные символы.
По умолчанию при переносе строк клавишей Enter используется тег < p >. Перенос строки тегом < br > осуществляется комбинацией клавиш Shift + Enter.
Для того, чтобы для перевода строк клавишей Enter использовать тег < br > вместо < p >, зайдите в Панель Управления - Настройки - Общие настройки.
Исходный HTML-код выглядит следующим образом:
<p>Добавление текста в новый визуальный редактор</p>
<p>Следующий абзац (Enter) Перенос строки (Shift+Enter)</p>
<p style="margin-left: 40px;">Также можно начинать новый абзац с красной строки</p>
<p>Следующий абзац начинается с красной строки (с отступом), но отступ легко убирается</p>
<ol>
<li>еще</li>
<li>можно</li>
<li>делать</li>
<li>нумерованные</li>
</ol>
<p>и</p>
<ul>
<li>маркированные</li>
<li>списки</li>
</ul>
<p>Еще можно <strong>выделять</strong> <em>в тексте </em><u>нужную</u> и <s>ненужную</s> информацию и работать с формулами: H<sub>2</sub>O и x<sup>2</sup>+2x-1=0</p>
<p style="text-align: left;">Лево</p>
<p style="text-align: center;">Центр</p>
<p style="text-align: right;">Право</p>
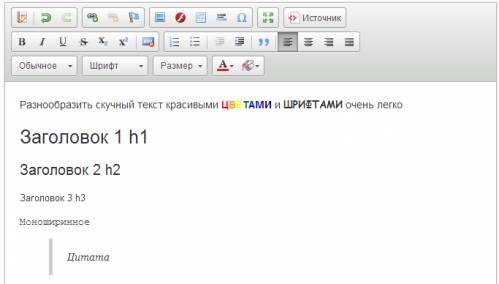
Заголовки, Шрифт, Размер, Цвет, Цитата
Исходный код:
<p><span style="font-size:14px;">Разнообразить скучный текст красивыми
<span style="color:#FF0000;">Ц</span>
<span style="color:#FFA500;">В</span>
<span style="color:#FFFF00;">Е</span>
<span style="color:#008000;">Т</span>
<span style="color:#0000FF;">А</span>
<span style="color:#0000CD;">М</span>
<span style="color:#000080;">И</span> и <span style="font-family:comic sans ms,cursive;">ШРИФТАМИ</span> очень легко</span></p>
<h1>Заголовок 1 h1</h1>
<h2>Заголовок 2 h2</h2>
<p>Заголовок 3 h3</p> <pre>Моноширинное</pre>
<blockquote> <p>Цитата</p> </blockquote>
"Моноширинное" - это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину.
Если вам не понравилось то, как вы форматировали текст (изменили шрифт, цвет, размер и т.д.), то вы можете выделить этот текст и нажать на кнопку "Убрать форматирование"


Вы можете использовать кнопку "Вставить только текст", когда вставляете текст из любого текстового редактора. При вставке текста из текстового редактора Word можно использовать кнопку

"Вставить из Word", которая помогает избавиться от лишнего "мусора" при вставке текста.
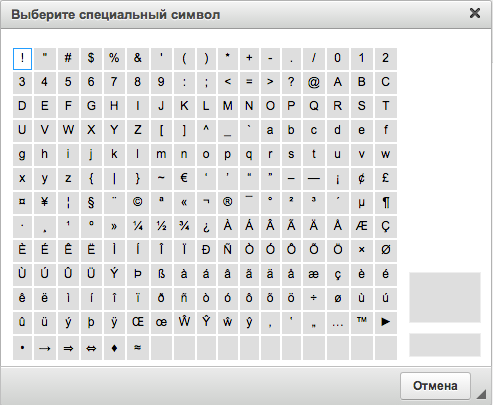
Специальные символы

Вставка специальных символов позволяет использовать дополнительные символы в тексте. В HTML предопределено большое количество спецсимволов. Ознакомится со всеми можно на странице Мнемоники в HTML

Например:
![]() FAQ
FAQ
В: В новый визуальный редактор не вставляется текст, нельзя скопировать и вырезать текст. Что делать?
О: Настройки безопасности вашего браузера не разрешают редактору напрямую обращаться к буферу обмена. Поэтому используйте сочетание клавиш: Вставить (Ctrl/Cmd+V), Скопировать (Ctrl/Cmd+С), Вырезать (Ctrl/Cmd+X).
Работа со ссылками
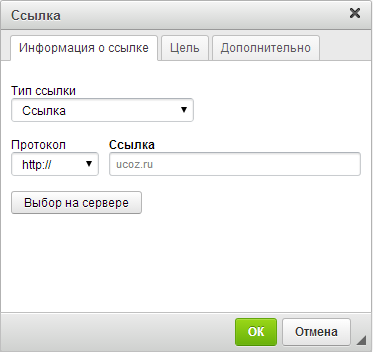
После нажатия на иконку добавления ссылки вы увидите окно, в котором 3 вкладки: Информация о ссылке, Цель и Дополнительно
Информация о ссылке

Тип ссылки - Атрибут type Ссылка - Атрибут href (адрес ссылки)
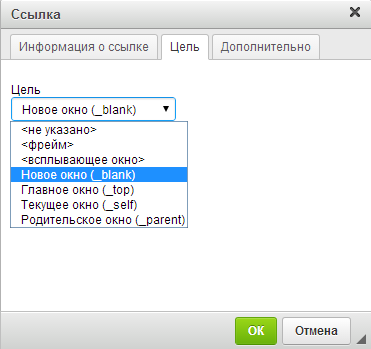
Цель

Цель - Атрибут target
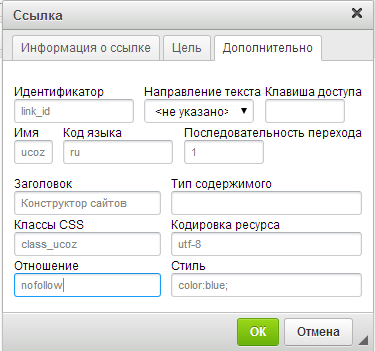
Дополнительно

- Идентификатор- Атрибут id (стиль в css #link_id)
- Имя - Атрибут name (обязателен для "якорей")
- Код языка - Атрибут lang
- Последовательность перехода - Атрибут tabindex
- Заголовок - Атрибут title (всплывающая подсказка)
- Классы CSS - Атрибут class (стиль в css .class_ucoz)
- Кодировка ресурса - Атрибут charset
- Отношение - Атрибут rel
- Стиль- Атрибут style
HTML код добавленной ссылки:
<p><a charset="utf-8" class="class_ucoz" href="http://ucoz.ru" id="link_id" lang="ru" name="ucoz" rel="nofollow" style="color:blue;" tabindex="1" target="_blank" title="Конструктор сайтов">http://ucoz.ru</a></p>
Примечание: Можно сначала написать название ссылки, выделить его, а потом нажать на кнопку "Вставить ссылку"
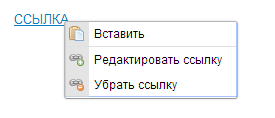
Редактирование/Удаление ссылки
Для того, чтобы удалить или изменить ссылку кликните по ней правой кнопкой мыши

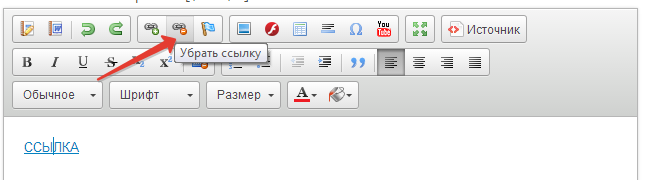
Удалить ссылку можно и с помощью иконки в визуальном редакторе Убрать ссылку. Кликните левой кнопкой мыши по ссылке, которую хотите удалить, а потом нажмите на кнопку Убрать ссылку, которая станет активной.

Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу. Например, якоря использовались при написании данной инструкции по обновленному визуальному редактору (Навигация по инструкции).
Предположим, что у вас есть длинный текст и вы хотите сделать закладку на второй абзац текста.
- Поставьте курсор на начало второго абзаца текста
- Нажмите на иконку
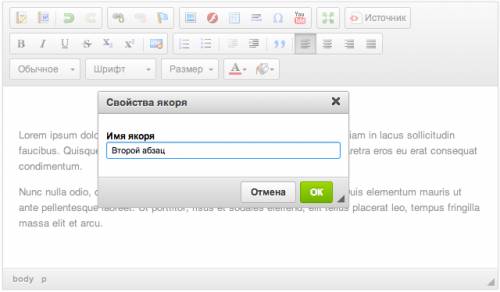
 Вставить/редактировать якорь
Вставить/редактировать якорь - Введите имя якоря
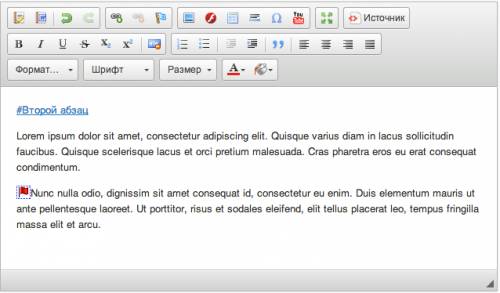
- После нажатия на кнопку "ОК" в начале второго абзаца появится красный флажок (якорь). Флажок отображается только в визуальном редакторе.
Теперь нужно создать ссылку для перехода к якорю
- Переместите курсор в то место, где вы хотите создать ссылку и нажмите на иконку
 Вставить/редактировать ссылку
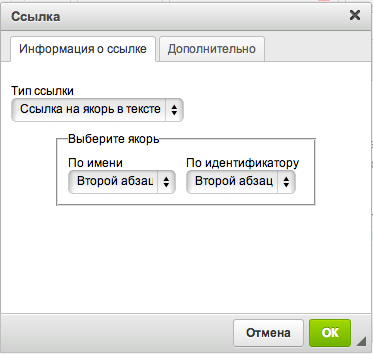
Вставить/редактировать ссылку - В поле "Тип ссылки" выберите "Ссылка на якорь в тексте"
- Затем выберите созданный вами якорь. Можно выбрать либо "По имени", либо "По идентификатору"

Якорь создан!
HTML-код текста с якорем:
<p><a href="#Второй абзац">#Второй абзац</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum.</p>
<p><a id="Второй абзац" name="Второй абзац"></a>Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. Duis elementum mauris ut ante pellentesque laoreet. Ut porttitor, risus et sodales eleifend, elit tellus placerat leo, tempus fringilla massa elit et arcu.</p>
Удалить/изменить якорь
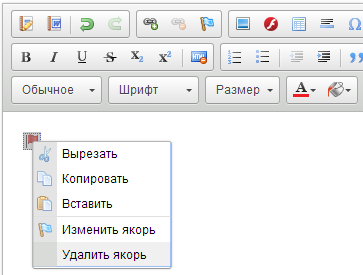
Для того, чтобы удалить или изменить якорь нужно кликнуть по красному флажку правой кнопкой мыши и выбрать соответствующий пункт меню

Работа с таблицами
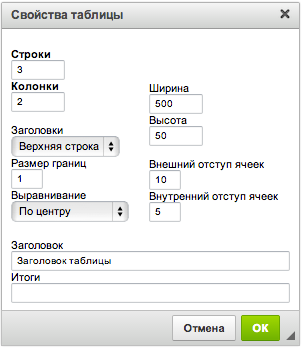
Для того, чтобы создать таблицу в визуальном редакторе нужно нажать на иконку  "Таблица"
"Таблица"

- Строки- указывается количество строк в таблице. Тег < tr >. Стоит обратить внимание, что первая строка в таблице будет являться заголовком и будет использоваться тег < th >
- Колонки- указывается количество столбцов.
- Размер границ- указывается толщина границ в пикселях. Атрибут border
- Выравнивание- расположение текста в ячейках. Атрибут align
- Ширина и высота- указываются значения в пикселях. Атрибут width и атрибут height
- Внешний отступ ячеек- указывается расстояние в пикселях между внешними границами ячеек. Если установлена граница (атрибут border), то ее толщина принимается в расчет. Атрибут cellspacing
- Внутренний отступ ячеек- указывается расстояние в пикселях между границей ячейки и ее содержимым. Атрибут cellpadding
- Заголовок- заголовок таблицы. Тег < caption >
- Итоги- указывается краткое описание таблицы или ее предназначение. В отличие от Заголовка (тег < caption >) содержимое поля Итоги никак не отображается и в браузере не выводится, однако может использоваться поисковыми системами или речевыми браузерами. Атрибут summary
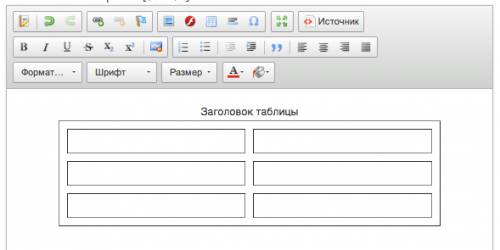
После заполнения нужных полей получаем пустую таблицу:
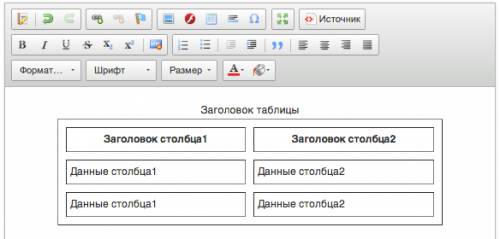
Которую можно заполнять:
HTML код созданной таблицы:
<table align="center" border="1" cellpadding="5" cellspacing="10" style="height: 50px; width: 500px;"> <caption>Заголовок таблицы</caption>
<thead>
<tr>
<th scope="col">Заголовок столбца1</th>
<th scope="col">Заголовок столбца2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td></tr>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td>
</tr></tbody></table>
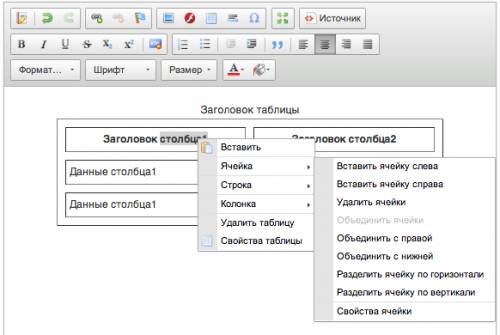
Для того, чтобы редактировать таблицу (добавлять/удалять/объединять ячейки, колонки, строки и т.д.) нужно нажать по таблице правой кнопкой мыши:
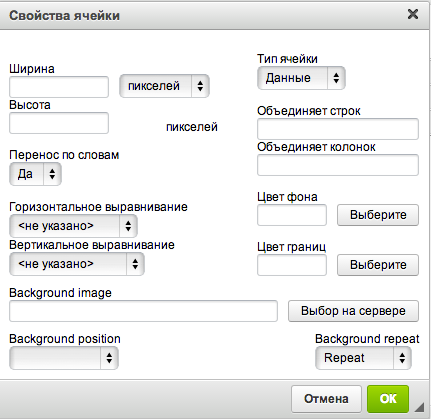
Для того, чтобы изменить свойства ячейки/таблицы (изменить фон, цвет границы и т.п.) нужно выделить нужные ячейки или всю таблицу и нажать правую кнопку мыши. Затем выбрать Ячейка - Свойства ячейки:
Свойства ячейки

- Ширина и высота - атрибут width (можно указать значение как в пикселях, так и в процентах) и атрибут height
- Тип ячейки - Заголовок (тег < th >), Данные (тег < td >)
- Объединяет строк - указывается количество строк, которые нужно объединить (по горизонтали). Атрибут colspan
- Объединяет колонок- указывается количество колонок, которые нужно объединить (по вертикали). Атрибут rowspan
- Перенос по словам - атрибут nowrap
- Горизонтальное выравнивание - атрибут align
- Вертикальное выравнивание - атрибут valign
- Цвет фона - атрибут bgcolor
- Цвет границ - атрибут bordercolor
- Background image- ссылка на фоновую картинку. Можно выбрать из файлового менеджера - кнопка "Выбор на сервере"
- Background position- расположение фоновой картинки
- Background repeat- повтор фоновой картинки
Работа с Flash
Для того, чтобы добавить flash - элемент через визуальный редактор нужно нажать на иконку

Flash. После появляется окно Свойства Flash с тремя вкладками: Основное, Свойства и Дополнительно:
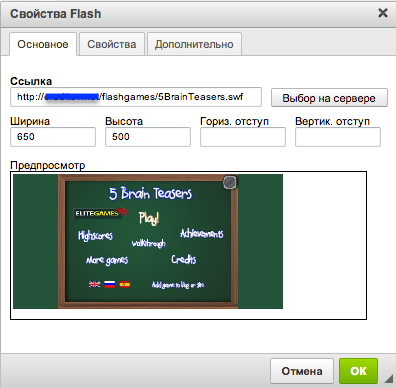
Основное

- Ссылка - указывается ссылка на flash-элемент. Можно выбрать уже загруженный файл в файловом менеджере путем нажатия на кнопку "Выбор на сервере", но стоит обратить внимание на то, что расширение у файла должно быть .swf
- Ширина, Высота, Гориз. отступ, Вертик. отступ - указываются значения в пикселях.
- В окне "Предпросмотр" можно увидеть сам flash-элемент.
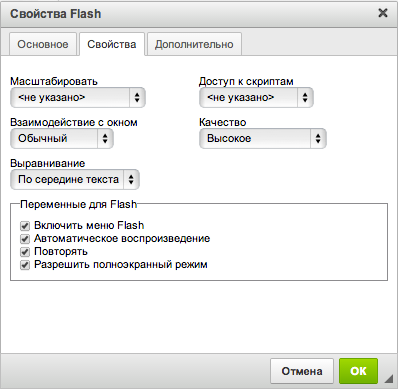
Свойства

- Масштабировать - указывается каким образом производить масштабирование: пропорционально, заходить за границы, заполнять
- Доступ к скриптам - указывается доступ Flash к скриптам: всегда, на том же домене, никогда
- Взаимодействие с окном- обычное, прозрачное, непрозрачное. Применяется, если во Flash есть прозрачные области.
- Качество- качество отображения Flash
- Выравнивание- расположение относительно текста
- Переменные для Flash- меню, автоматическое воспроизведение, повтор, полноэкранный режим.
Дополнительно

- Идентификатор- атрибут id (стиль в css #id_flash)
- Цвет фона - цвета HTML. Применяется атрибут bgcolor
- Класс CSS - атрибут class (стиль в css .class_flash)
- Стиль - атрибут style
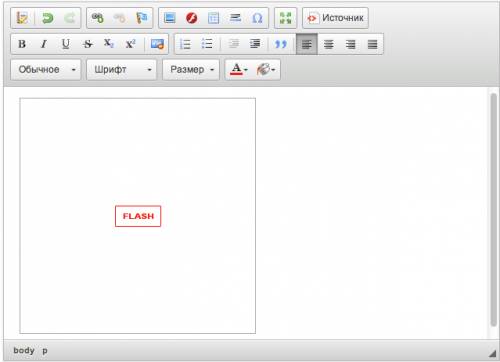
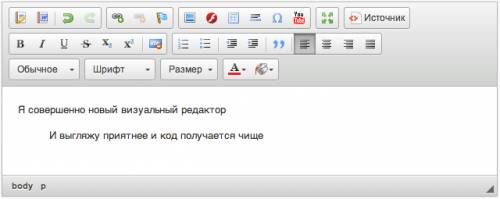
Так будет выглядеть вставленный в редактор Flash:
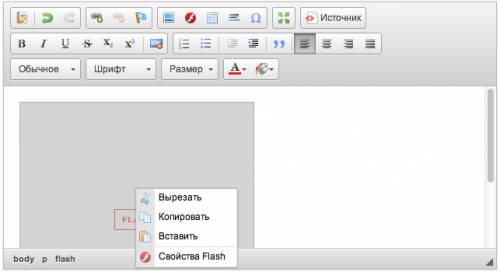
Для того, чтобы внести изменения нужно кликнуть по добавленному Flash правой кнопкой мыши и выбрать "Свойства Flash"
Добавление видео с YouTube
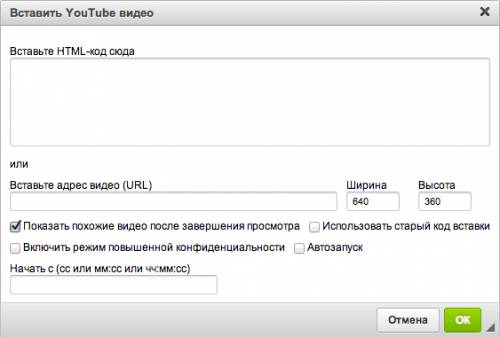
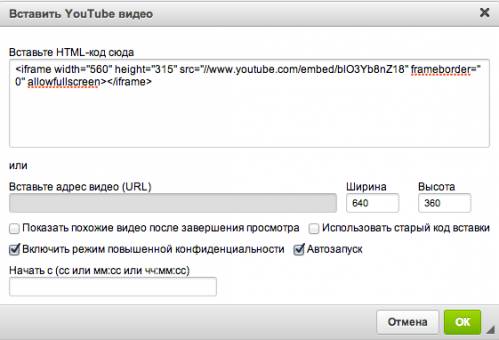
Добавить видео с сайта YouTube в визуальный редактор можно двумя способами через вставку HTML- кода или ссылки на видео.После нажатия в визуальном редакторе на иконку (Вставить YouTube видео) появляется такое окно:
(Вставить YouTube видео) появляется такое окно:
1 способ. Вставка HTML-кода
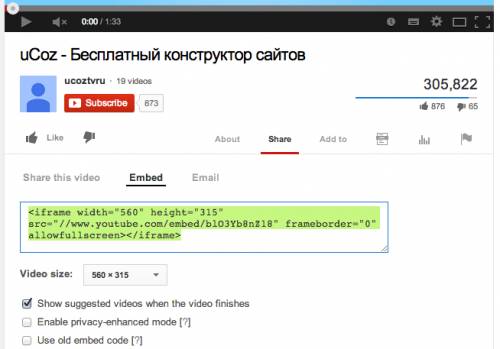
Под видео на сайте YouTube нажмите Share (Поделиться), затем Embed (Вставить)
Скопируйте сгенерированный код и вставьте его в первое поле:
- Показать похожие видео после просмотра- эту опцию можно включать, если вы хотите, чтобы после просмотра пользователь мог посмотреть похожие видео.
- Включить режим повышенной конфиденциальности- при включении данной опции просмотр видео будет осуществляться через защищенное соединение https://
- Автозапуск - при включении данной опции воспроизведение видео начнется автоматически после загрузки страницы
- Начать с (сс или мм:сс или чч:мм:сс)- данное поле заполняется в том случае, если вы хотите, чтобы видео воспроизводилось не сначала, а с определенного момента (сс - секунды, мм - минуты, чч - часы)
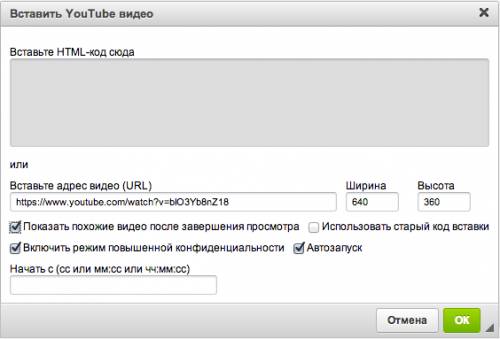
2 способ. Вставка адреса видео (URL)
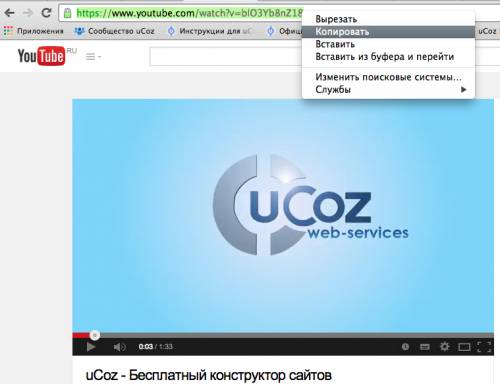
Скопируйте из адресной строки браузера ссылку на видео:
Ссылка на видео вставляется во второе поле:
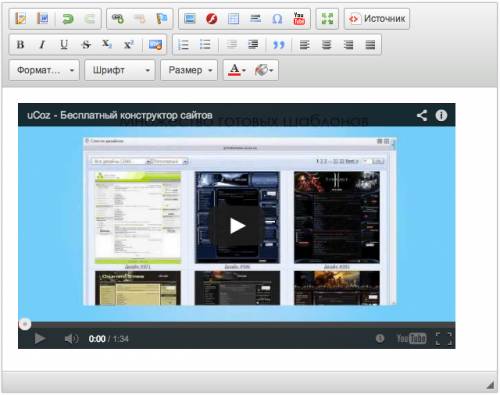
Можно так же указать желаемую Ширину и Высоту в пикселях.Так будет выглядеть вставленное в редактор видео с YouTube:
Дополнительные функции
Отменить/Повторить

Кнопки "Отменить" и "Повторить" используются для отмены, либо повтора предыдущего действия. Например, если вы случайно удалили абзац текста, то его можно вернуть нажатием кнопки "Отменить". Аналогом этой функции является сочетание горячих клавиш Ctrl/cmd + Z
Иcточник

Кнопка "Источник" используется для того, чтобы просмотреть исходный html-код добавляемого материала, а также для внесения изменений в html-код.








 Вставить/редактировать якорь
Вставить/редактировать якорь
 Вставить/редактировать ссылку
Вставить/редактировать ссылку