Дизайн #787

1.Как сменить шапку?
Чтобы сменить фон шапки, необходимо зайти: Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
#header-wrap {background: url(/.s/t/787/2.jpg) no-repeat -341px top;}
Картинку /.s/t/787/2.jpg можно менять на свою картинку или же на любой другой цвет.
2.Как сменить стиль блоков?

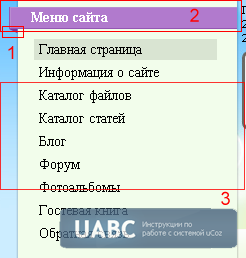
2.1.Как изменить иконку "язычок" у названия блоков?
Чтобы заменить этот "язычок", нужно зайти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
.blocktitle {padding: 0 0 5px 0; background: url(/.s/t/787/6.png) no-repeat bottom left;}
Картинку /.s/t/787/6.png заменяем на свою.
2.2.Как изменить цвет фона блоков?
Чтобы изменить цвет фона или вместо цвета вставить какую-то картинку, необходимо опять же зайти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
.bt-inside {font: bold 14px/18px 'Times New Roman';color: #fff; border-left: 1px solid #9456b3; border-bottom: 1px solid #9456b3;}
.bt-inside2 {border-left: 1px solid #b98dd0; border-top: 1px solid #b98dd0;padding: 0 10px 2px 20px;background: #b17acd;}
За полоски сверху, снизу, справа и слева отвечают: border-left: 1px solid #9456b3; border-bottom: 1px solid #9456b3; (в первой строке) и border-left: 1px solid #b98dd0; border-top: 1px solid #b98dd0; (во второй строке). А чтобы изменить сам фон названия блока нужно #b17acd (background: #b17acd;) заменить на свой цвет или же картинку.
2.3.Как изменить фон содержимого блоков?
Чтобы изменить фон содержимого блоков нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
#container {width: 962px;margin: auto;text-align: left;background: url(/.s/t/787/3.png) repeat-y top right;}
Не спешите менять сразу /.s/t/787/3.png на свою картинку или цвет. Картинка с размерами 955х1 пикселей и её следует обработать сначала в графическом редакторе, например, в Adobe Photoshop!
3.Как сменить фон дизайна?
Чтобы сменить фон дизайна, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
body {margin: 0;font: 14px 'Times New Roman', 'Arial';color: #333;text-align: center;background: #ccedff url(/.s/t/787/1.gif) repeat-x;}
Картинка /.s/t/787/1.gif отвечает за градиент фона, который идёт в самом верху, потом он переходит на цвет #ccedff.