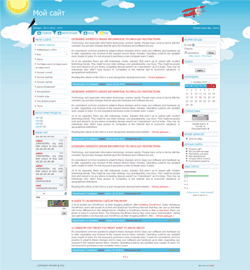
Дизайн #796

1.Как сменить шапку?
Чтобы сменить шапку необходимо войти: Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:

#all1 {
width: 100%;
height: 526px;
background: url(/.s/t/796/1.png) repeat-x;
}

#all2 {
width: 100%;
height: 122px;
background: url(/.s/t/796/2.png) no-repeat top center;
}

#top {
position: relative;
height: 32px;
background: #219cc5;
background: url(/.s/t/796/3.png);
}

#bird {
position: absolute;
width: 47px;
height: 62px;
left: 0px;
top: 0px;
background: url(/.s/t/796/4.png);
margin: -36px 0px 0px -20px;
}

#top-menu {
height: 23px;
text-align: left;
background: url(/.s/t/796/5.png);
}

.home_left {
display: block;
float: left;
height: 23px;
width: 24px;
margin-left: 10px;
background: url(/.s/t/796/6.png);
}






.home a {
background: url(/.s/t/796/7.png) no-repeat;
padding: 2px 0px 2px 22px;
}
.prof a {
background: url(/.s/t/796/8.png) no-repeat;
padding: 2px 0px 2px 22px;
}
.reg a {
background: url(/.s/t/796/9.png) no-repeat;
padding: 2px 0px 2px 22px;
}
.logout a {
background: url(/.s/t/796/10.png) no-repeat;
padding: 2px 0px 2px 22px;
}
.login a {
background: url(/.s/t/796/11.png) no-repeat;
padding: 2px 0px 2px 22px;
}
.rss a {
background: url(/.s/t/796/12.png) no-repeat;
padding: 2px 0px 2px 22px;
}

.tm_left {
display: block;
float: left;
height: 23px;
width: 17px;
background: url(/.s/t/796/13.png);
}

.tm_right {
display: block;
float: left;
height: 23px;
width: 17px;
background: url(/.s/t/796/14.png);
}

.tm_end {
display: block;
float: left;
height: 23px;
width: 5px;
background: url(/.s/t/796/15.png);
}

.tm {
display: block;
float: left;
height: 23px;
text-align: center;
background: url(/.s/t/796/16.png);
}
2.Как сменить цвет блоков?
Чтобы сменить цвет блоков необходимо войти: Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
.blocktitle {
width: 190px;
height: 27px;
font: 14px 'Tahoma', 'Arial';
line-height: 27px;
color: #219cc5;
text-transform: uppercase;
background: url(/.s/t/796/20.png);
margin-bottom: 5px;
}

3.Как сменить фон дизайна?
Чтобы сменить фон дизайна необходимо войти: Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
/*--------------------- General styles start ---------------------*/
body {
margin: 0px;
background-color: #cbe7f1;
font: 12px 'Arial';
color: #555555;
text-align: center;
}
#cbe7f1 — данный участок кода необходимо заменить на желаемый HTML-цвет.