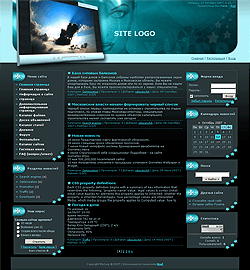
Дизайн #915

О шаблоне:
- Номер шаблона: Дизайн #915
- Категория: Музыка
1. Как сменить шапку?
Шапка в этом шаблоне нарезана на несколько частей. Меняется в таблице стилей CSS. Перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
#dataBar {background:url('/.s/t/915/3.jpg') no-repeat;width:900px;text-align:right;padding-right:14px;padding-top:5px;height:45px;margin-left:auto;margin-right:auto;color:#2DAAB7;font-size:7pt;}
*html #dataBar {width:914px !important;height:50px !important;}
#logo {background:url('/.s/t/915/4.jpg') no-repeat;width:500px;text-align:left;padding-left:414px;padding-top:67px;height:100px;margin-left:auto;margin-right:auto;color:#A3F7FF;font-size:20pt;font-weight:bold;}
*html #logo {width:914px !important;height:167px !important;}
#navBar {background:url('/.s/t/915/5.jpg') no-repeat;width:900px;text-align:right;padding-right:14px;padding-top:9px;height:25px;margin-left:auto;margin-right:auto;color:#01535C;font-size:8pt;}
*html #navBar {width:914px !important;height:34px !important;}

/.s/t/915/3.jpg - первая часть картинки

/.s/t/915/4.jpg - вторая часть картинки

/.s/t/915/5.jpg - третья часть картинки
Все эти картинки Вам нужно заменить на свои.
2. Как изменить фон блоков?
Для изменения фона блоков войдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти строчку:
.boxTitle {height:50px;background:url('/.s/t/915/7.gif')
no-repeat;padding-left:60px;}

/.s/t/915/7.gif - замените на своё изображение
3. Как сменить фон у шаблона?
Чтобы сменить фон дизайна необходимо войти: Панель управления → Дизайн → Редактор → Таблица стилей CSS, найдите строчку:
#contanier {background:url('/.s/t/915/2.jpg') repeat-x;text-align:center;}

/.s/t/915/2.jpg - замените на своё изображение