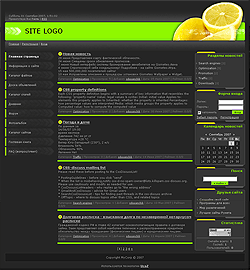
Дизайн #927

1. Как сменить шапку?
Чтобы сменить шапку необходимо войти: Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
div#h1 {height:87px;background:url('/.s/t/927/1.gif') no-repeat;padding-left:10px;}
div#h2 {height:87px;width:300px;float:right;background:url('/.s/t/927/2.gif') no-repeat;}
div#h1 p {position:relative;top:60%;margin:0;padding:5px;font-size:7pt;}
.clear {clear:both;}
div#h3 {height:77px;background:url('/.s/t/927/3.gif') no-repeat #8FF800;padding-left:10px;}
div#h4 {height:77px;width:300px;float:right;background:url('/.s/t/927/4.gif') no-repeat;}
div#h3 p {position:relative;top:20%;margin:0;padding:5px 5px 5px 70px;font-size:20pt;color:#000000;}
div#h5 {height:40px;background:url('/.s/t/927/5.gif') no-repeat;padding-left:10px;}
div#h6 {height:40px;width:300px;float:right;background:url('/.s/t/927/6.gif') no-repeat;}
div#h5 p {margin:0;padding:5px;font-size:7pt;}

/.s/t/927/1.gif - данный участок кода необходимо заменить на свою ссылку на картинку.

/.s/t/927/2.gif - данный участок кода необходимо заменить на свою ссылку на картинку.

/.s/t/927/3.gif - данный участок кода необходимо заменить на свою ссылку на картинку.

/.s/t/927/4.gif - данный участок кода необходимо заменить на свою ссылку на картинку.

/.s/t/927/5.gif - данный участок кода необходимо заменить на свою ссылку на картинку.

/.s/t/927/6.gif - данный участок кода необходимо заменить на свою ссылку на картинку.
2. Как сменить цвет блоков?
Чтобы сменить цвет блоков необходимо войти: Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего необходимо найти:
.boxTitle {background:url('/.s/t/927/8.gif') no-repeat;padding:10px;text-align:right;color:#8FF800;margin:0;font-size:10pt;font-weight:bold;}

/.s/t/927/8.gif - данный участок кода необходимо заменить на свою ссылку на картинку.
3. Как сменить фон дизайна?
Чтобы сменить фон дизайна необходимо войти: Панель управления → Дизайн → Редактор. На всех страницах кроме (CSS, CSS PDA, Глобальные блоки, Вид похожих материалов и шаблонов Вида материалов), необходимо найти:
<body style="background:#252525; margin:0px; padding:0px 20px 0 20px;">
#252525 - данный участок кода необходимо заменить на желаемый цвет.